Если ваш сайт на OpenCart долго (медленно) грузится, то есть несколько причин, почему это может происходить. Ниже перечислены некоторые из них:
- Неоптимизированные изображения:
- Неоптимизированный код:
- Плохой хостинг:
- Много плагинов:
- Большое количество товаров:
- Если долго загружается админ-панель OpenCart:
- Неправильная настройка кеширования:
- Использование устаревших модулей и тем:
- Неправильные настройки сервера:
- Проблемные модули:
- Использование инструментов диагностики:
- Смена движка базы данных с MyISAM на InnoDB:
- Оптимизация таблицы oc_session в OpenCart 3
- Заключение
- Сводная таблица проблем и решений
Самая банальная причина, о которой многие забывают, не выключен подсчет количества товара в категории. То есть, при загрузке сайта, везде, где выводятся категории, происходит подсчет количества товаров в каждой из категорий, а так как подобные выборки из базы данных ресурсо-затратные для хостинга(сервера), и таких категорий на страницу может выводиться несколько десятков, при всем при этом большинство магазинов используют самый простой не производительный хостинг, то из-за этого сайт может медленно работать.
Подробно про хостинг рассказываю тут https://opencart-cms.ru/hosting_dlya_opencart/
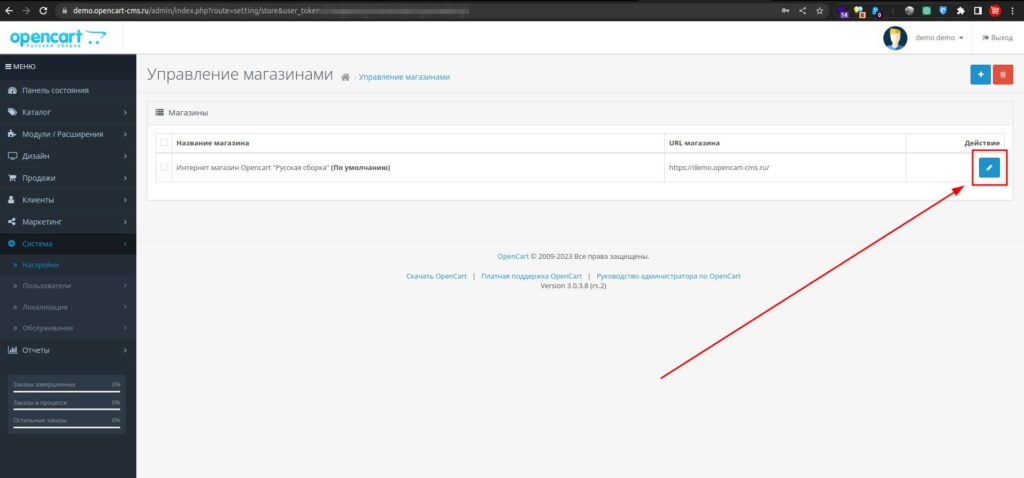
Чтобы отключить подсчет количества товаров в категориях, заходим в административной панели, в настройки магазина Система->Настройки->Редактирование магазина,

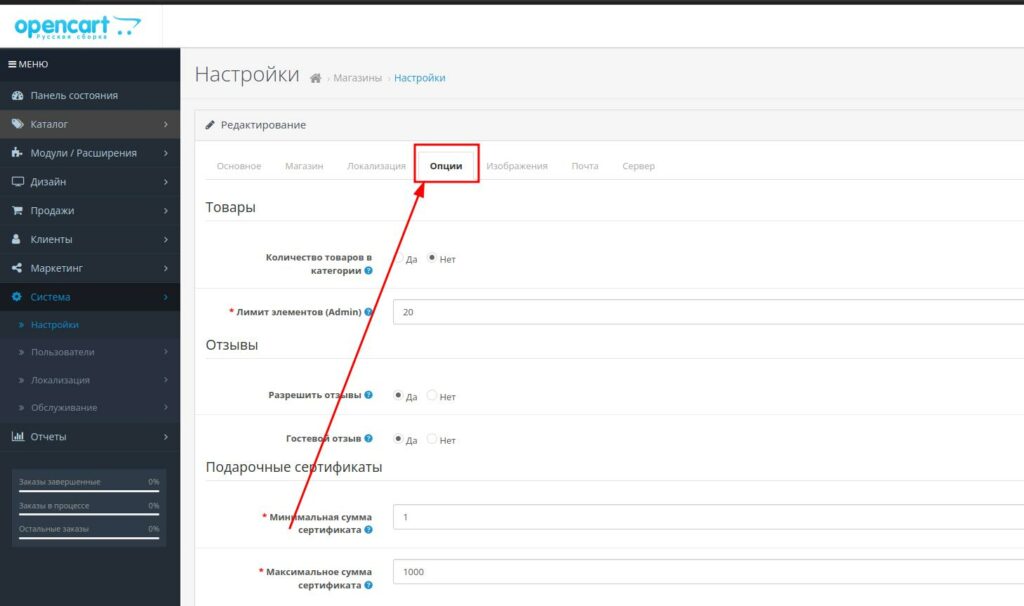
Переходим во вкладку «Опции»

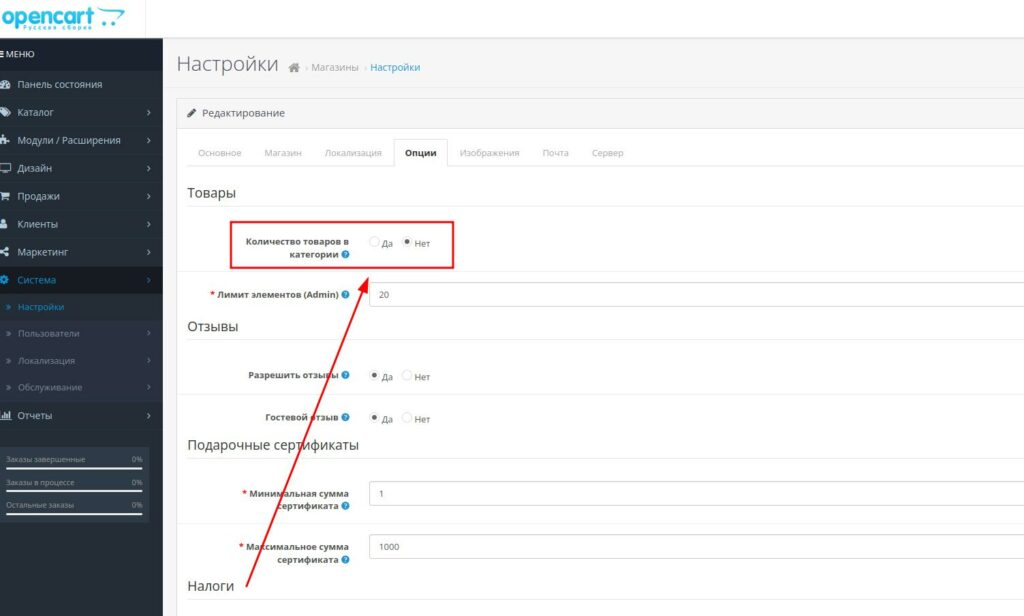
выключаем подсчет количества товаров

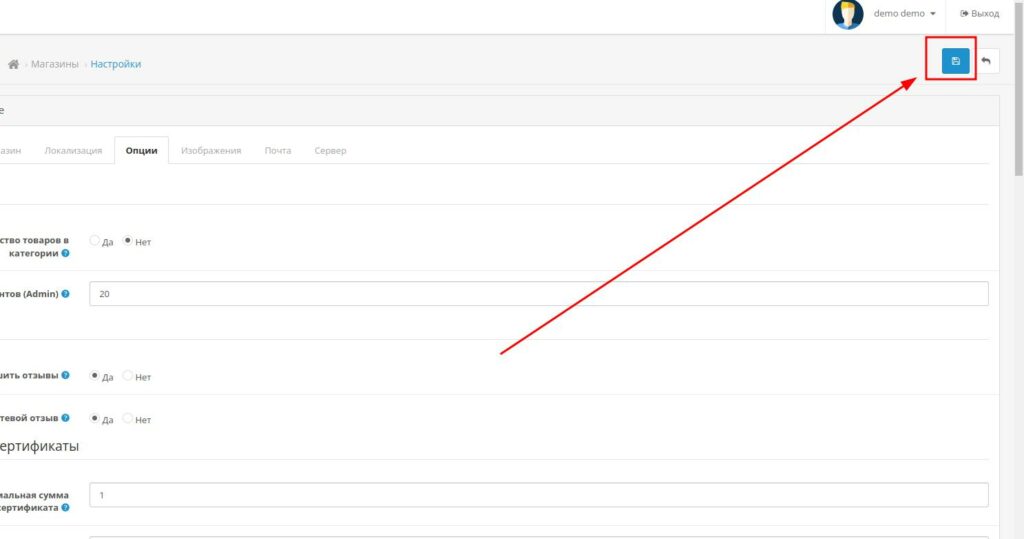
ну и не забываем сохранить изменения

Неоптимизированные изображения:
Большие изображения могут замедлить загрузку страницы. Убедитесь, что все изображения на вашем сайте оптимизированы и сжаты.
Неоптимизированные изображения могут замедлять загрузку веб-страниц, что может негативно сказываться на пользовательском опыте. Кроме того, такие изображения занимают больше места на сервере, что может привести к превышению лимитов на хранение данных.
Чтобы решить проблему неоптимизированных изображений, можно воспользоваться следующими рекомендациями:
- Используйте форматы изображений с наилучшим сжатием, например, JPEG или PNG.
- Сжимайте изображения перед загрузкой на сервер с помощью специальных программ, таких как Adobe Photoshop, TinyPNG или Optimizilla.
- Убедитесь, что размер изображений соответствует размеру, необходимому для отображения на странице. Не загружайте изображения с разрешением выше, чем нужно.
- Используйте атрибуты width и height для указания размера изображений в коде HTML. Это позволит браузеру зарезервировать место под изображение заранее и ускорит загрузку страницы.
- Используйте специальные модули для оптимизации изображений в CMS, такие как Lazy Load или Smush Image Compression and Optimization для Opencart.
Следуя этим рекомендациям, можно значительно улучшить скорость загрузки веб-страниц и сократить расходы на хранение данных на сервере.
Неоптимизированный код:
Если код вашего сайта не оптимизирован, это может привести к длительной загрузке страницы. Убедитесь, что ваш код оптимизирован и оптимизирован для скорости.
Неоптимизированный код — это код, который не был оптимизирован с целью повышения производительности и скорости работы сайта. Это может привести к медленной загрузке страниц и увеличению времени отклика сервера.
Существует несколько способов оптимизации кода в OpenCart:
- Используйте сжатие CSS и JavaScript файлов. Для этого можно использовать специальные инструменты, такие как YUI Compressor или Google Closure Compiler.
- Удалите ненужные CSS и JavaScript файлы. Если вы используете несколько модулей и тем, некоторые из них могут подключать лишние файлы. Удаление ненужных файлов может ускорить загрузку страниц.
- Оптимизируйте изображения. Перед загрузкой изображений на сайт, сжимайте их размер с помощью специальных инструментов, таких как TinyPNG или Compressor.io.
- Оптимизируйте базу данных. Используйте инструменты для оптимизации базы данных, такие как phpMyAdmin, для удаления ненужных записей и оптимизации таблиц.
- Используйте кеширование. opencart имеет встроенную систему кеширования, которая может значительно ускорить загрузку страниц. Настройте кеширование на вашем сайте и проверяйте его работу регулярно.
- Оптимизируйте запросы к базе данных. Используйте индексы и оптимизируйте SQL-запросы для ускорения доступа к данным.
- Используйте современные технологии. Рассмотрите возможность использования технологии Lazy Load для загрузки изображений и элементов страниц по мере их прокрутки. Это поможет сократить время начальной загрузки страницы.
- Настройте CDN (Content Delivery Network). Использование CDN поможет ускорить доставку контента пользователям за счет использования серверов, расположенных ближе к ним географически.
- Минимизируйте использование внешних скриптов и шрифтов. Загружайте только необходимые ресурсы и старайтесь использовать локальные копии, чтобы уменьшить задержки.
- Проверьте и исправьте возможные ошибки в коде. Инструменты, такие как Google PageSpeed Insights и Lighthouse, помогут выявить и устранить проблемы, влияющие на скорость загрузки сайта.
Плохой хостинг:
Если ваш хостинг не обеспечивает быстрый интернет и серверы, это может привести к долгой загрузке страниц. Рассмотрите возможность перехода на более быстрый и надежный хостинг .
Плохой хостинг может негативно сказаться на работе вашего сайта. Некоторые проблемы, связанные с плохим хостингом, могут включать в себя:
- Медленная скорость загрузки сайта. Если сервер хостинга медленный или перегружен, то это может замедлить работу вашего сайта.
- Частые простои сайта. Если сервер хостинга нестабилен, то ваш сайт может часто недоступен для пользователей.
- Ограниченный ресурс. Если вы используете дешевый хостинг, то вашему сайту может быть ограничено количество ресурсов, что может привести к падению производительности сайта.
- Ограниченная поддержка. Если у вас возникнут проблемы с сайтом, то плохой хостинг может предоставить ограниченную или неэффективную техническую поддержку.
- Недостаточная безопасность. Некоторые плохие хостинги могут не предоставлять достаточной защиты от вредоносных атак или не обновлять свои серверы вовремя, что может привести к уязвимостям сайта.
Поэтому при выборе хостинга для вашего сайта стоит обращать внимание на качество сервиса, скорость серверов, доступность технической поддержки и уровень безопасности, чтобы избежать проблем с работой сайта в будущем.
Много плагинов:
Установленные плагины могут замедлить загрузку страниц. Попробуйте отключить ненужные плагины или заменить их на более легковесные альтернативы.
Установка множества плагинов может негативно сказаться на скорости загрузки сайта и потреблении ресурсов сервера, особенно если они не оптимизированы и не совместимы между собой. Кроме того, слишком много плагинов может привести к конфликтам между ними, что может вызвать ошибки в работе сайта или даже его падение. Кроме того, чем больше плагинов установлено на сайте, тем сложнее его обслуживание и управление ими. Поэтому, перед установкой нового плагина, необходимо тщательно оценить его необходимость и полезность для сайта, а также убедиться в его совместимости с другими плагинами и версией CMS.
Большое количество товаров:
Если у вас много товаров, это может замедлить загрузку страниц. Рассмотрите возможность использования кэширования или других инструментов, чтобы оптимизировать загрузку страниц.
Большое количество товаров может негативно сказаться на скорости загрузки сайта, особенно если на странице отображается много изображений товаров. Кроме того, чем больше товаров на сайте, тем сложнее поддерживать его актуальность и управлять ими. Рекомендуется использовать оптимизированные изображения и разбивать товары на категории и подкатегории, чтобы облегчить навигацию по сайту и упростить поиск нужного товара. Также можно использовать функционал ленивой загрузки, чтобы ускорить загрузку страниц с большим количеством товаров.
Надеемся, что эти советы помогут вам ускорить загрузку вашего сайта на OpenCart. А если не помогут, советую обратиться к специалистам.
Если долго загружается админ-панель OpenCart:
Если у вас долго загружается административная панель OpenCart, первым делом проверяйте модификаторы, на моей практике были следующие варианты тормозящие админку:
- На сайте магазина был установлен модификатор логгер входа в админ-панель, при этом он этот самый лог записывал в текстовый файл в папке admin, и получается каждую авторизацию этот текстовый файл открывался, читался, и туда записывалась новая строка, когда ко мне обратились с проблемой файл этот превышал уже объем 200 мегабайт, соответственно он каждый раз дергал эти 200мб, от этого и была вся проблема.
- На сайте магазина был установлен модификатор для очистки кэша магазина, он же отображал размер кэша(файлов, модификаторов, изображений), при этом он отображался в шапке админки, и получается каждый раз в реальном времени при загрузке любой страницы он высчитывал сколько занимает кэш. Стало быть пока кэша было не много все было хорошо, когда ко мне обратился клиент кэш занимал уже порядка 10гб.
- ну и в этот пункт объединю разные варианты проблем, но суть у них у всех одна, модификаторы тянули за собой скрипты с других сайтов, это были как скрипты стучалки, так и обычное подключение js библиотек, чаще всего получалось так что сайт откуда все это тянулось, переставал работать, тем самым скрипт у нас в админке не мог загрузиться, и тормозил загрузку всей страницы.
Это лишь несколько примеров с чем сталкивался, но это самые распространенные проблемы.
Неправильная настройка кеширования:
Кеширование может значительно ускорить ваш сайт, но неправильная настройка кеширования может привести к проблемам. Убедитесь, что кеширование настроено правильно и соответствует вашим потребностям.
Кеширование позволяет значительно сократить время загрузки страниц, уменьшив нагрузку на сервер. Однако, если кеширование настроено неправильно, это может привести к ряду проблем:
- Обновление данных. Если кеширование настроено слишком агрессивно, пользователи могут видеть устаревшие данные на страницах вашего сайта.
- Проблемы с аутентификацией. Неправильная настройка кеширования может привести к тому, что пользователи не смогут корректно авторизоваться на сайте или видеть персонализированные данные.
- Увеличение времени на обслуживание. Если кеширование не очищается автоматически, вам придется регулярно вручную очищать кеш, чтобы избежать накопления устаревших данных.
- Снижение производительности. Парадоксально, но неправильная настройка кеширования может вместо увеличения производительности привести к её снижению, если кеширование настроено на слишком короткие интервалы или не оптимально для вашего контента.
Рекомендуется использовать встроенные инструменты кеширования Opencart и проверять их настройки. Также можно рассмотреть использование внешних решений, таких как Varnish или Redis, для улучшения производительности кеширования.
Использование устаревших модулей и тем:
Если вы используете устаревшие модули и темы, это может негативно сказаться на скорости и безопасности вашего сайта. Убедитесь, что все модули и темы обновлены до последней версии.
Устаревшие модули и темы могут содержать уязвимости и не оптимизированный код, что может привести к снижению производительности и безопасности вашего сайта. Рекомендуется регулярно проверять обновления для всех установленных модулей и тем, а также удалять те из них, которые больше не используются. Кроме того, следует убедиться, что все обновления совместимы с вашей версией OpenCart.
Неправильные настройки сервера:
Неправильные настройки сервера могут привести к длительной загрузке страниц и снижению производительности. Убедитесь, что сервер настроен правильно и оптимизирован для работы с OpenCart.
Серверные настройки играют ключевую роль в производительности вашего сайта. Некоторые из наиболее важных настроек включают:
- PHP-версии: Используйте последнюю стабильную версию PHP, совместимую с OpenCart. Более новые версии PHP часто предлагают улучшения в производительности и безопасности.
- База данных: Оптимизируйте настройки вашей базы данных, например, MySQL. Используйте индексы для ускорения запросов и регулярно проводите обслуживание базы данных.
- Сжатие: Включите сжатие GZIP на сервере, чтобы уменьшить размер передаваемых данных и ускорить загрузку страниц.
- Настройки памяти: Убедитесь, что ваш сервер выделяет достаточное количество памяти для работы OpenCart и всех установленных модулей.
- Кеширование: Настройте серверное кеширование, такое как OPcache для PHP, чтобы улучшить производительность вашего сайта.
Если у вас нет опыта в настройке серверов, рекомендуется обратиться к специалисту или использовать управляемый хостинг, который предоставляет оптимизированные настройки для OpenCart.
Проблемные модули:
Некоторые модули могут значительно замедлить работу вашего сайта. Регулярно проверяйте установленные модули и их влияние на производительность.
Порой бывает так, что проблема кроется в ряде медленных модулей. Поэтому стоит прошерстить сайт и, путем отключения/включения и замеров, определить насколько сильно они влияют на скорость загрузки и отображения страниц сайта.
- Проверяйте модули путем их временного отключения и измерения времени загрузки страниц. Это поможет определить, какие из них создают нагрузку на сервер.
- Ищите альтернативные модули, которые могут выполнять те же функции, но с меньшей нагрузкой на сервер.
- Регулярно обновляйте модули до последних версий, так как разработчики могут улучшить их производительность в новых обновлениях.
Следуя этим рекомендациям, можно значительно улучшить производительность вашего сайта на OpenCart и обеспечить его быструю загрузку для пользователей.
Использование инструментов диагностики:
Существуют инструменты, которые помогут выявить узкие места и проблемы производительности вашего сайта. Используйте их для регулярного мониторинга и оптимизации.
Поисковая система Google предоставляет бесплатный инструмент для определения проблемных мест сайта (адрес https://developers.google.com/speed/pagespeed/insights/?hl=RU). Польза от него велика, поэтому советую хотя бы ознакомиться.
Другие полезные инструменты:
- GTmetrix: Позволяет провести подробный анализ производительности вашего сайта и предлагает рекомендации по улучшению.
- Pingdom: Простой в использовании инструмент для проверки скорости загрузки страниц и выявления проблем.
- Lighthouse: Встроенный в Chrome инструмент, который помогает оценить производительность, доступность и другие аспекты вашего сайта.
- WebPageTest: Предлагает детальный анализ производительности и рекомендации по улучшению.
Использование этих инструментов поможет вам регулярно отслеживать производительность сайта и своевременно вносить необходимые улучшения.
Смена движка базы данных с MyISAM на InnoDB:
MyISAM и InnoDB – два разных типа движков баз данных, используемых в MySQL. Переход с MyISAM на InnoDB может существенно улучшить производительность вашего сайта на OpenCart.
MyISAM и InnoDB имеют свои особенности и преимущества. Однако для интернет-магазинов, таких как opencart, InnoDB предлагает значительные преимущества:
- Транзакции и внешние ключи: InnoDB поддерживает транзакции и внешние ключи, что обеспечивает целостность данных и возможность отката изменений в случае ошибки. Это особенно важно для интернет-магазинов, где корректность данных имеет критическое значение.
- Блокировки на уровне строк: В отличие от MyISAM, который использует блокировки на уровне таблиц, InnoDB блокирует только отдельные строки. Это позволяет выполнять одновременные операции с различными строками, что значительно повышает производительность при высокой нагрузке.
- Меньшая вероятность повреждения данных: InnoDB более устойчив к сбоям и повреждениям данных. В случае аварийного завершения работы сервера, InnoDB может восстановить данные благодаря использованию журнальных файлов транзакций.
- Улучшенная производительность при смешанных нагрузках: InnoDB лучше справляется с нагрузками, где выполняются различные типы запросов (SELECT, INSERT, UPDATE, DELETE), что особенно важно для интернет-магазинов.
Сравнение MyISAM и InnoDB:
| Описание | MyISAM | InnoDB |
| Транзакции | Нет | Да |
| Внешние ключи | Нет | Да |
| Блокировки | На уровне таблиц | На уровне строк |
| Одновременные запросы к разным частям таблицы | Медленнее | Быстрее |
| При смешанной нагрузке в таблице (SELECT/UPDATE/DELETE/INSERT) | Медленнее | Быстрее |
| Операция INSERT | Быстрее | Медленнее |
| Если преобладают операции чтения (SELECT) | Работает быстрее | Работает медленнее |
| Deadlock | Не возникают | Возможны |
| Полнотекстовый поиск | Да | Нет (Доступен начиная с My SQL 5.6.4) |
| Запрос вида SELECT count(*) | Быстрее | Медленнее |
| Файловое хранение таблиц | Каждая таблица в отдельном файле | По умолчанию данные хранятся в больших совместно используемых файлах, но возможно хранение каждой таблицы в отдельном файле |
| Размер занимаемого места на диске | Меньше | Больше (примерно в 1,5 раза) |
| Поведение в случае сбоя | Ломается вся таблица | Можно восстановить по логам транзакций |
Смена движка базы данных с MyISAM на InnoDB может потребовать времени и ресурсов, но результатом станет более стабильная и производительная система. В OpenCart это особенно актуально, так как большая часть операций связана с частыми запросами к базе данных и обновлениями данных.
Оптимизация таблицы oc_session в OpenCart 3
В OpenCart 3 одной из проблемных таблиц является oc_session. Эта таблица хранит данные сессий пользователей, и если она не оптимизирована, то может сильно замедлить работу сайта. Важно следить за её состоянием и регулярно очищать, чтобы избежать излишнего роста данных.
Создание индекса для поля expire:
Одним из способов оптимизации таблицы oc_session является создание индекса для поля expire. Этот индекс ускоряет выполнение запросов, связанных с истечением сессий, так как позволяет базе данных быстрее находить и удалять устаревшие записи. Для создания индекса используйте следующую команду SQL:
ALTER TABLE `oc_session` ADD INDEX(`expire`);Настройка innodb_flush_log_at_trx_commit:
Эта настройка в InnoDB определяет, как часто данные из буферов InnoDB сбрасываются на диск. В контексте OpenCart 3 и таблицы oc_session, корректировка этой настройки может значительно улучшить производительность.
Опции:
- innodb_flush_log_at_trx_commit = 2: Данные сбрасываются на диск каждые секунду, что уменьшает количество операций ввода-вывода, но при этом существует небольшой риск потери данных в случае сбоя.
- innodb_flush_log_at_trx_commit = 0: Данные сбрасываются на диск в нерегулярные промежутки времени, что значительно повышает производительность, но увеличивает риск потери данных в случае сбоя.
Для большинства сайтов настройка innodb_flush_log_at_trx_commit = 2 является оптимальной, так как она предоставляет хороший баланс между производительностью и безопасностью данных. Чтобы изменить эту настройку, добавьте следующую строку в файл конфигурации MySQL (my.cnf или my.ini):
innodb_flush_log_at_trx_commit = 2После изменения настроек необходимо перезапустить сервер MySQL для применения изменений.
Очистка файла существующего лога:
При перезагрузке базы данных может потребоваться очистка файла существующего лога. Это нужно для того, чтобы освободить место на диске и обеспечить корректную работу системы. Очистку можно выполнить с помощью команды:
RESET MASTER;Важно понимать, что изменение настроек базы данных может влиять на стабильность и безопасность системы. Перед применением изменений рекомендуется тщательно изучить документацию и, если необходимо, проконсультироваться с профессионалом.
Заключение
Оптимизация скорости загрузки сайта на OpenCart – это важная задача, требующая комплексного подхода. Медленная работа сайта может негативно сказаться как на пользовательском опыте, так и на рейтингах в поисковых системах. Следуя перечисленным выше рекомендациям, вы сможете значительно улучшить производительность вашего интернет-магазина. От отключения подсчета количества товаров в категориях до оптимизации кода, изображений и базы данных – каждый из этих шагов играет важную роль. Не забывайте также о правильной настройке кеширования и регулярной проверке работы установленных модулей. В результате выполнения этих мер ваш сайт станет более быстрым и надежным, что положительно скажется на его эффективности и привлекательности для пользователей.
Сводная таблица проблем и решений
| Проблема | Решение |
|---|---|
| Неоптимизированные изображения | Использование сжатых форматов, оптимизация перед загрузкой, использование атрибутов width и height, Lazy Load |
| Неоптимизированный код | Сжатие CSS и JavaScript, удаление ненужных файлов, оптимизация изображений, базы данных, использование кеширования и современных технологий |
| Плохой хостинг | Выбор качественного хостинга с хорошей технической поддержкой и уровнем безопасности |
| Много плагинов | Отключение или удаление ненужных плагинов, поиск легковесных альтернатив |
| Большое количество товаров | Использование кэширования, разбивка на категории, использование ленивой загрузки |
| Долгая загрузка админ-панели | Проверка и оптимизация модификаторов |
| Неправильная настройка кеширования | Правильная настройка встроенных и внешних инструментов кеширования |
| Использование устаревших модулей и тем | Регулярное обновление модулей и тем |
| Неправильные настройки сервера | Оптимизация серверных настроек, использование последней версии PHP, настройка базы данных и сжатия |
| Проблемные модули | Регулярная проверка модулей, поиск альтернатив, обновление до последних версий |
| Смена движка базы данных с MyISAM на InnoDB | Переход на InnoDB для улучшения производительности и устойчивости |
Следуя этим рекомендациям и регулярно проверяя работу вашего сайта, вы сможете обеспечить его быструю и стабильную работу, что будет способствовать росту удовлетворенности пользователей и улучшению позиций в поисковых системах.



